







Reamaze Cues
Introduction
Reamaze Cues are a great way to engage your site visitors automatically based on certain rules and criteria. For example, Reamaze Cues lets you to prompt your site visitors to check out a new product, or to send them a coupon code as they are about to leave your site, or to just notify them that a sale is happening.

Prerequisite
Before you get started, make sure you have the Reamaze.js snippet installed from the Installation Step. The position and color theme of each Cue will also be based off your Trigger Customization settings that you've set up.
Creating a Cue
You can use our Cue Builder in your Reamaze Admin's Settings page, or you can build out the Cue manually and paste the code in your site's HTML, above or below any existing Reamaze.js customization code.
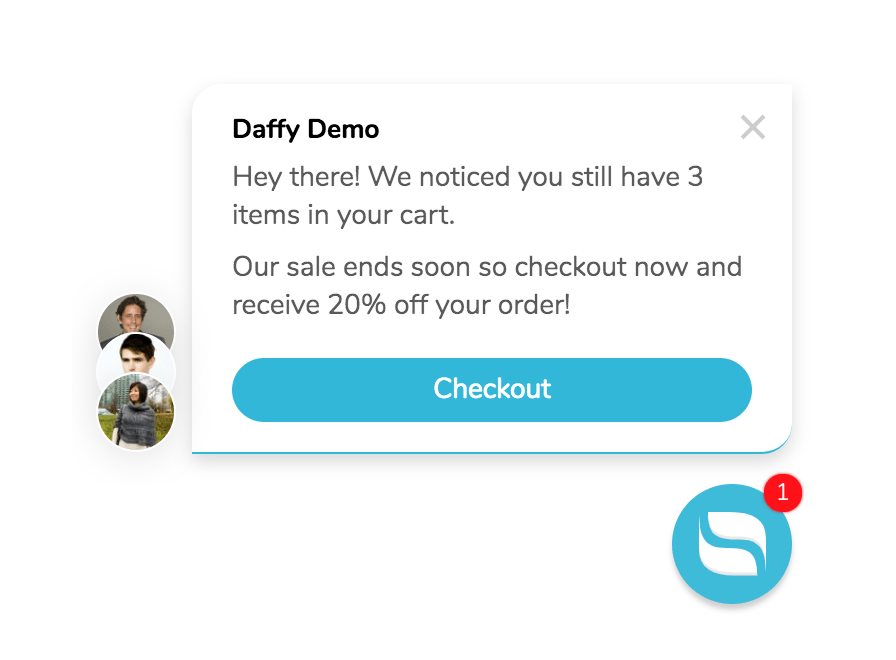
Here's an example of the code that is used to generate the Cue in the image above.
<script type="text/javascript">
var _support = _support || { 'ui': {}, 'user': {} };
_support.outbounds = _support.outbounds || [];
_support.outbounds.push({
id: "cart-checkout-sale",
name: "Cart Checkout Sale",
message: "Hey there, we noticed you have 3 items in your cart.\n\nOur Spring Sale ends soon, so hurry and check out now and get 40% off your order 😃",
user: {
type: "team"
},
buttons: [
{
text: "Checkout",
url: "https://www.daffywidgets.com/checkout",
},
],
rules: [
{
type: "leavingSite",
op: "isTrue",
},
{
type: "url",
op: "contains",
value: "/products",
},
],
transient: false,
});
</script>
The above Cue code prompts the site user to checkout when they are on the product page and is about to leave the site. The id parameter is used as an identifier for a Cue and Reamaze.js will only show a Cue once to the user per id.
Here is a list of parameters that define a Cue:
| Parameter | Required | Description |
|---|---|---|
id |
✓ | The unique identifier for the Cue |
message |
✓ | Message to show in the Cue. Note: HTML is not supported at this time. |
user |
✓ |
The user that is shown on the Cue. This is an
|
buttons |
Add buttons to your Cue that either redirect to a URL or run custom javascript code. This is an
Note: When a plurality of |
|
rules |
You can automate Cues based on Rules, which are some preset criteria that Reamaze.js checks for before showing the Cue to the user. This is an |
|
transient |
By default, Cues are not transient. That means that once a Cue is triggered, it shows on all page loads until the user acts on the Cue (clicks in to the Cue or closes it). However, if you only want a Cue to be shown once to a user and not on subsequent page loads regardless of user interaction with the Cue, set the |
Next Step
Reamaze Cues comes packaged with a set of rules that you can use to conditionally display a Cue to the user, which we'll list out and describe on our next step.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
