







Reamaze Analytics & Events
Introduction
Reamaze.js seamlessly integrates with Google Analytics and automatically tracks and sends over events to Google Analytics. Just ensure you have Google Analytics set up on your site and you're good to go.
Note: If you're using GA4, Reamaze.js will automatically work with gtag.js to send these custom events to GA4, provided that you have added your GA4 measurement ID to the basic gtag.js snippet.

List of Events
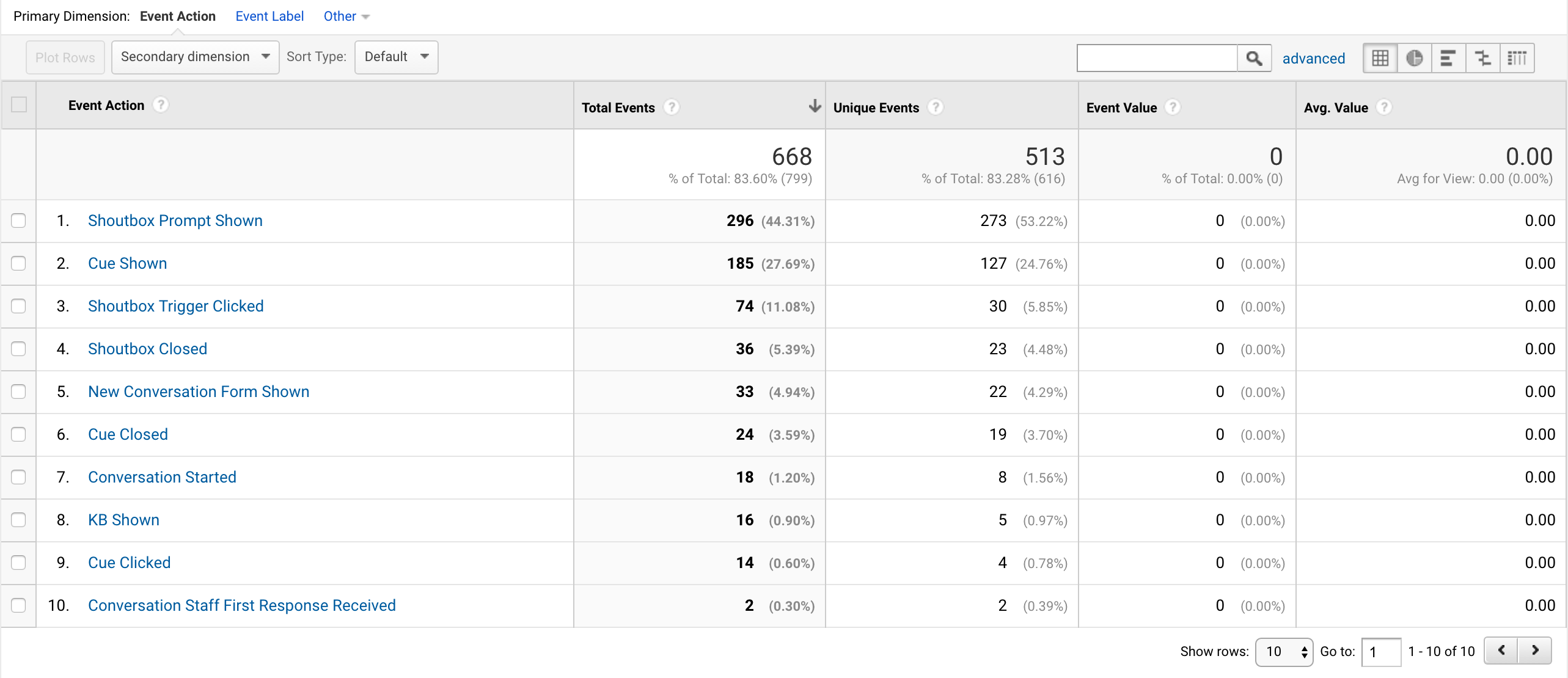
Below are a list of events that are supported. All events have the Event Category set to Reamaze. If you'd like to see more events, feel free to send us your suggestions.
| Event Name | Additional Parameters | Description |
|---|---|---|
| Conversation Started | label - Contains Cue information if conversation was started from a Cue |
When a Conversation is started by the user |
| Chat Started | label - Contains Cue information if chat was started from a Cue |
When a Chat is started by the user |
| Conversation Staff First Response Received | When the staff responds to the user for the first time in the conversation | |
| Chat Staff First Response Received | When the staff responds to the user for the first time in the chat | |
| Message Appreciated | When the user appreciates a staff response | |
| Shoutbox Trigger Clicked | When the user clicks on the Shoutbox trigger | |
| Shoutbox Prompt Shown | label - Contains the text of the prompt that was shown |
When the Shoutbox Prompt is shown to the user |
| Shoutbox Prompt Clicked | label - Contains the text of the prompt that was clicked |
When the user clicks on the Shoutbox Prompt |
| Shoutbox Closed | When the user closes the Shoutbox | |
| New Conversation Form Shown | When the new conversation or chat form is shown to the user in the Shoutbox | |
| KB Shown | When the FAQ is shown to the user in the Shoutbox | |
| Cue Shown | label - Contains the Cue id |
When a Cue is displayed to the user |
| Cue Clicked | label - Contains the Cue id |
When the user clicks on a Cue |
| Cue Button Clicked | label - Contains the Cue id |
When the user clicks on a button in the Cue |
| Cue Closed | label - Contains the Cue id |
When the user dismisses the Cue |
| Channel Link Clicked | label - channel type (Facebook, Instagram, Twitter, Phone, SMS, FAQ) |
When the user clicks on a channel link in the Shoutbox header |
| New Conversation Button Clicked | When the user clicks on a New Conversation button in the Shoutbox Footer | |
| Hub Shown | When the Hub is shown to user in the Shoutbox | |
| Hub:FAQ Search | When the user searches on the Hub FAQ app | |
| Hub:Orders View All | When the user clicks on the View All Orders button on the Hub Orders app | |
| Hub:Orders Search | When the user searches for an order in the Hub Orders app | |
| Hub:Orders Order Clicked | When the user clicks on an order in the Hub Orders app |
Custom Tracking Callback
If you'd like to handle event tracking yourself instead of using Google Analytics, you can implement a custom callback function that will be called whenever an event is fired. Make sure you have the Reamaze.js snippet installed from the Installation Step.
<script type="text/javascript">
_support['analytics_track_callback'] = function(data) {
// your code here.
}
</script>
data is an object containing the following parameters:
name- The event's name.label- The event's label.value- Numeric value associated with the event.nonInteraction- Boolean value, defaults to false. If true, that means that the event was NOT triggered by user interaction.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
