Last Updated on March 26, 2021 by David
You can now add your brand logo and/or brand avatar to your Re:amaze brand to better portray your identity! Brand logos and avatars can be used across the Re:amaze ecosystem to easily make sure features such as your Re:amaze chat widget, FAQ, or Cues are on brand.
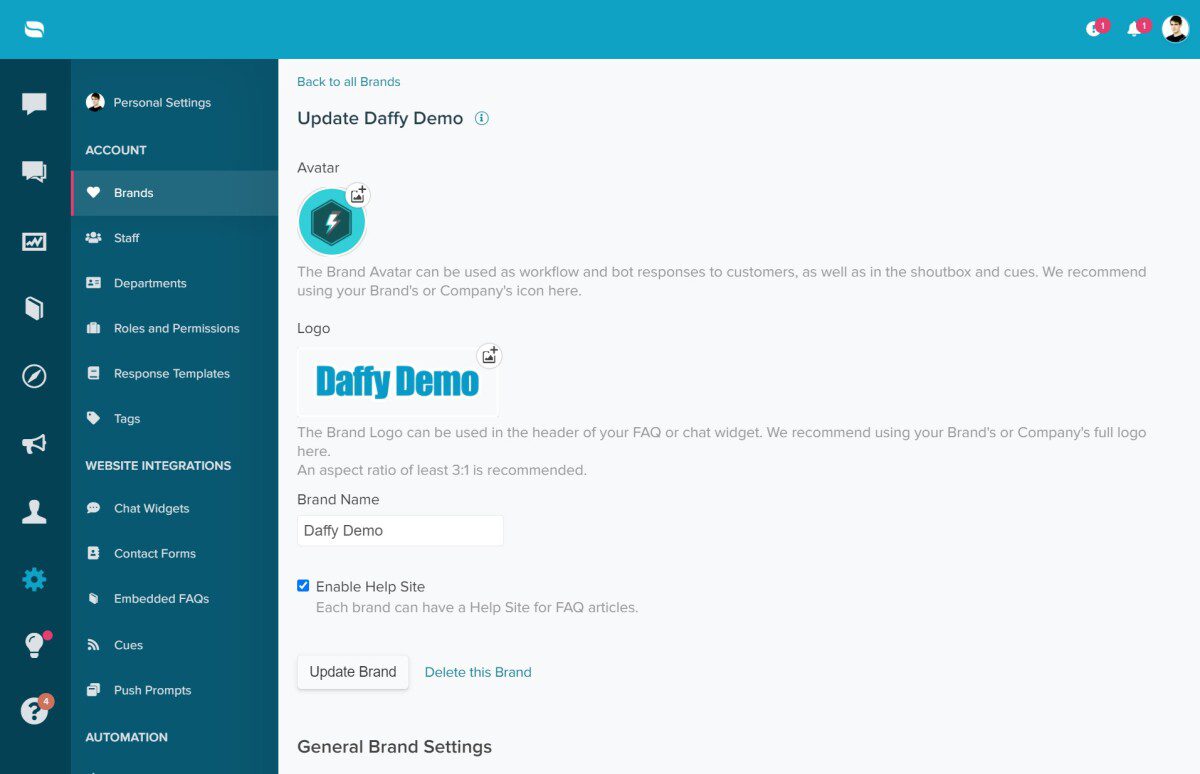
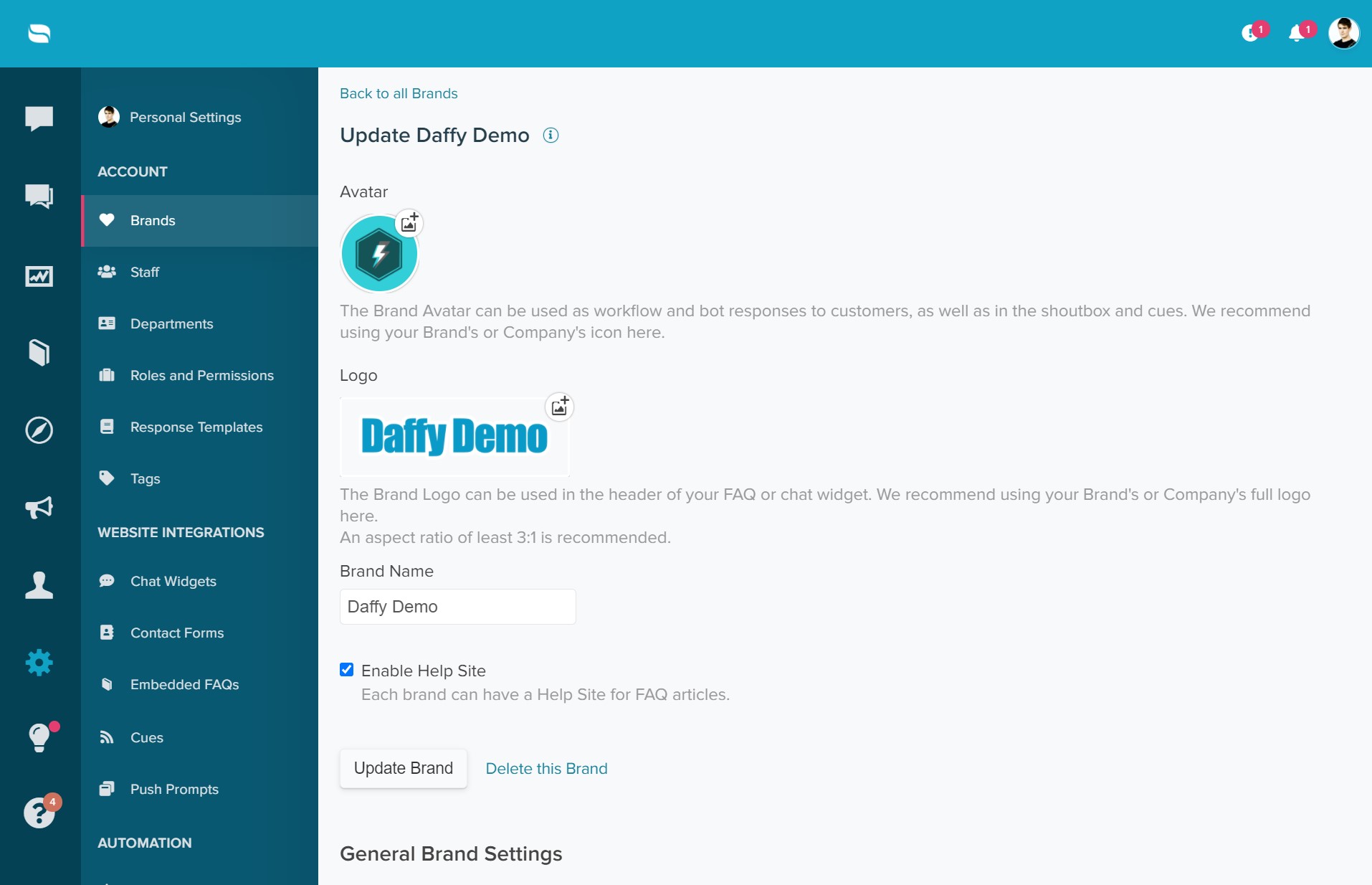
Uploading a brand logo and avatar is easy! Head on over to your Re:amaze Settings menu and click on “Brands”. Select the brand you wish to edit and click on the upload prompt.
Your brand avatar should be a square-dimensioned image and Re:amaze will automatically adjust it to fit a circular profile. Your brand logo should be rectangular and in a 3:1 aspect ratio. For both assets, we recommend using a PNG file format.

Re:amaze Chat
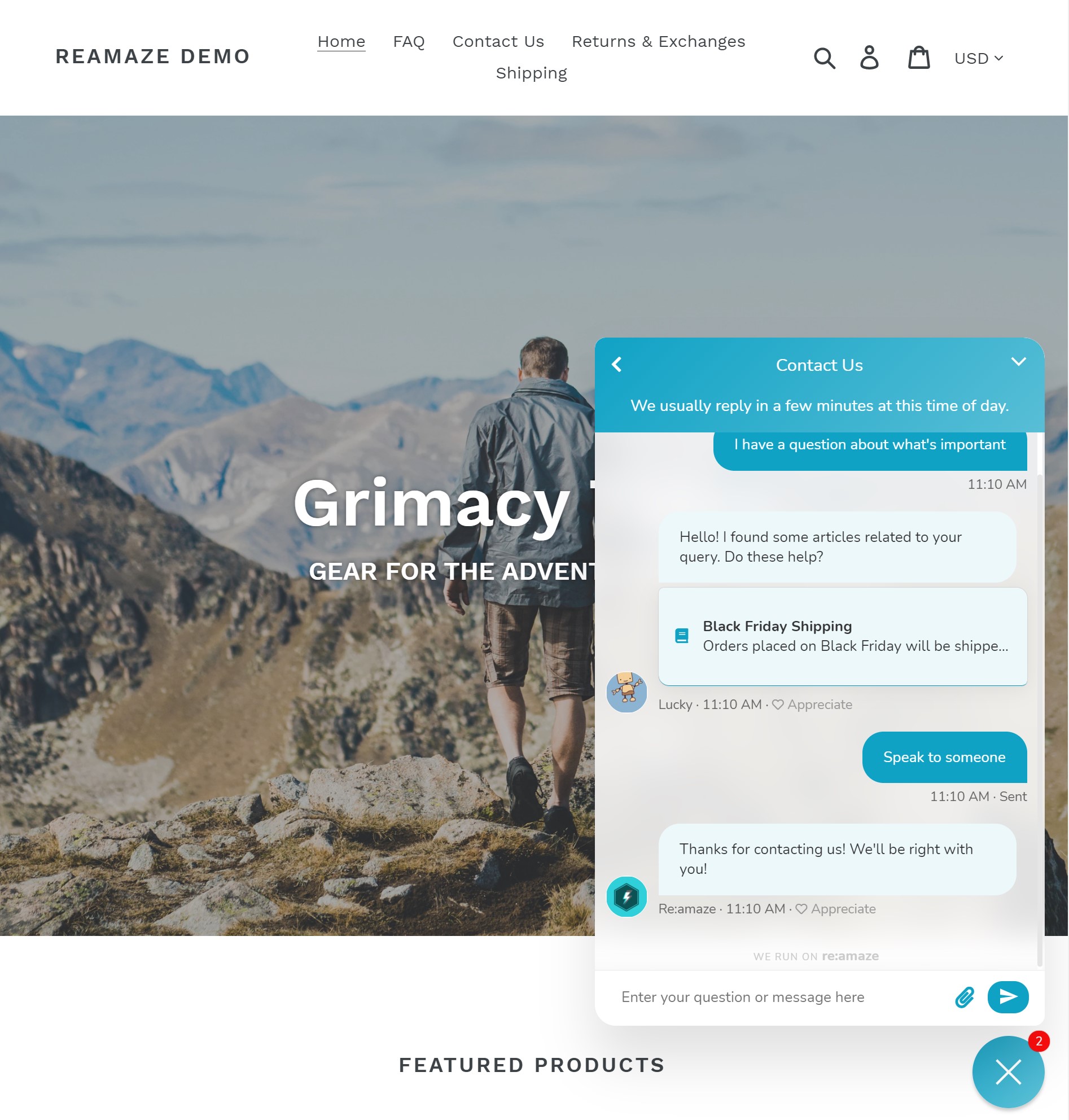
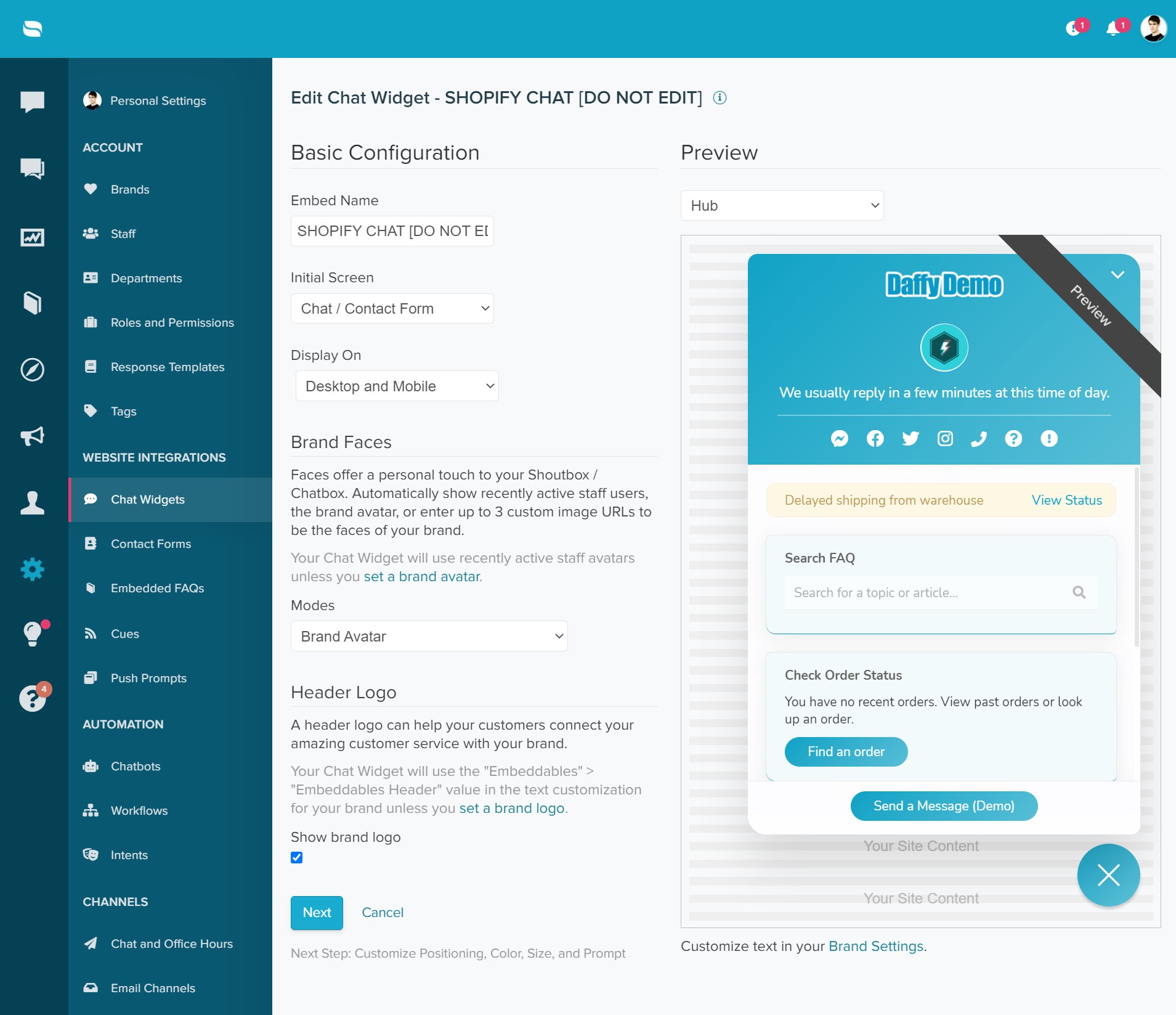
Your brand avatar and logo can be used in Re:amaze Chat simply by selecting the brand options. In the example below, you may use your brand avatar as a replacement for individual staff avatars or custom avatars under “Brand Faces”. You may also replace the default “Contact Us” chat widget header with your brand logo by checking the “Show brand logo” option.

Re:amaze Cues
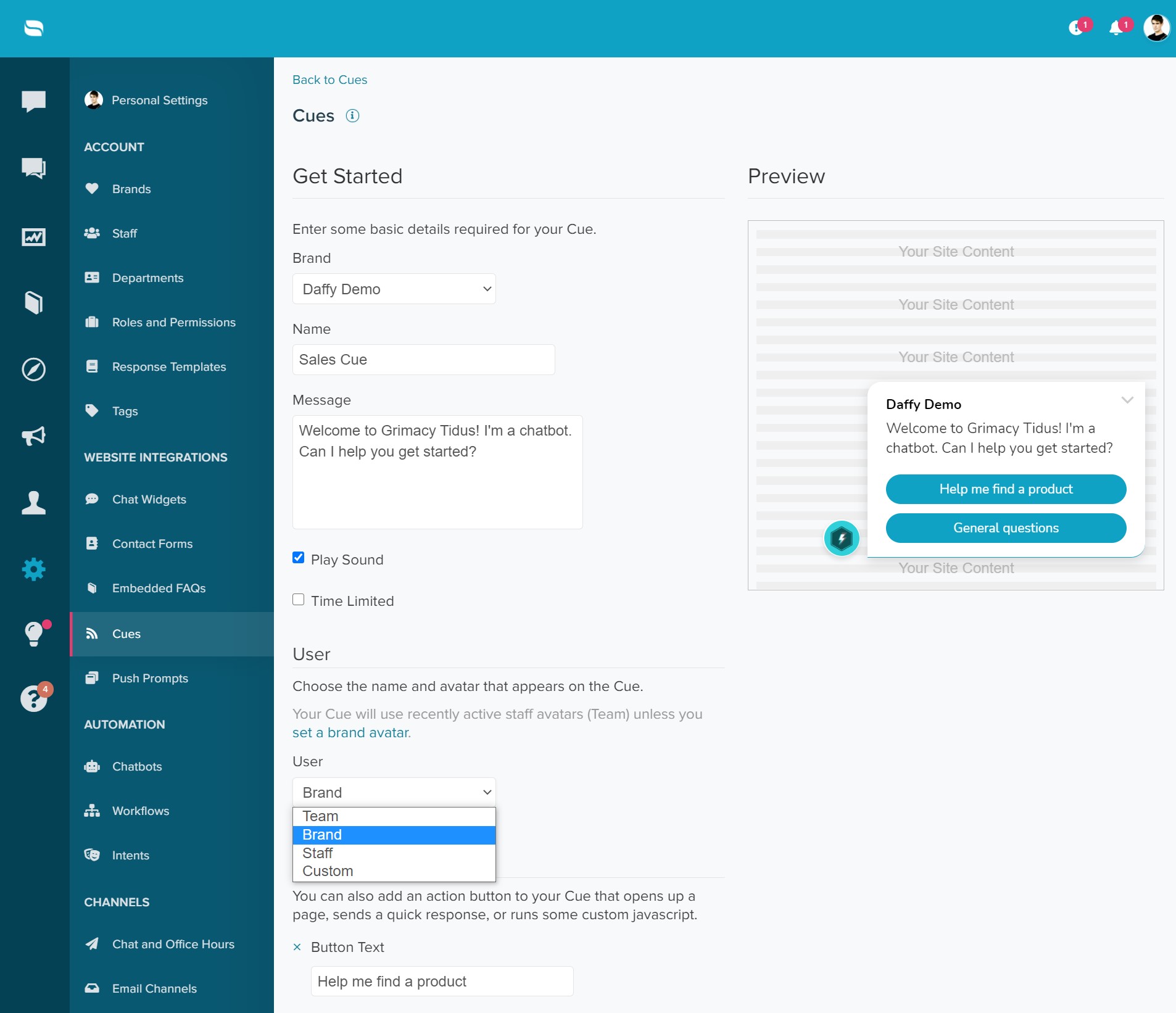
Your brand avatar may also be used as the user for your Cues instead of your team’s avatars or individual avatars. This is extremely helpful when your brand name and brand avatar matches each other!

Re:amaze FAQ
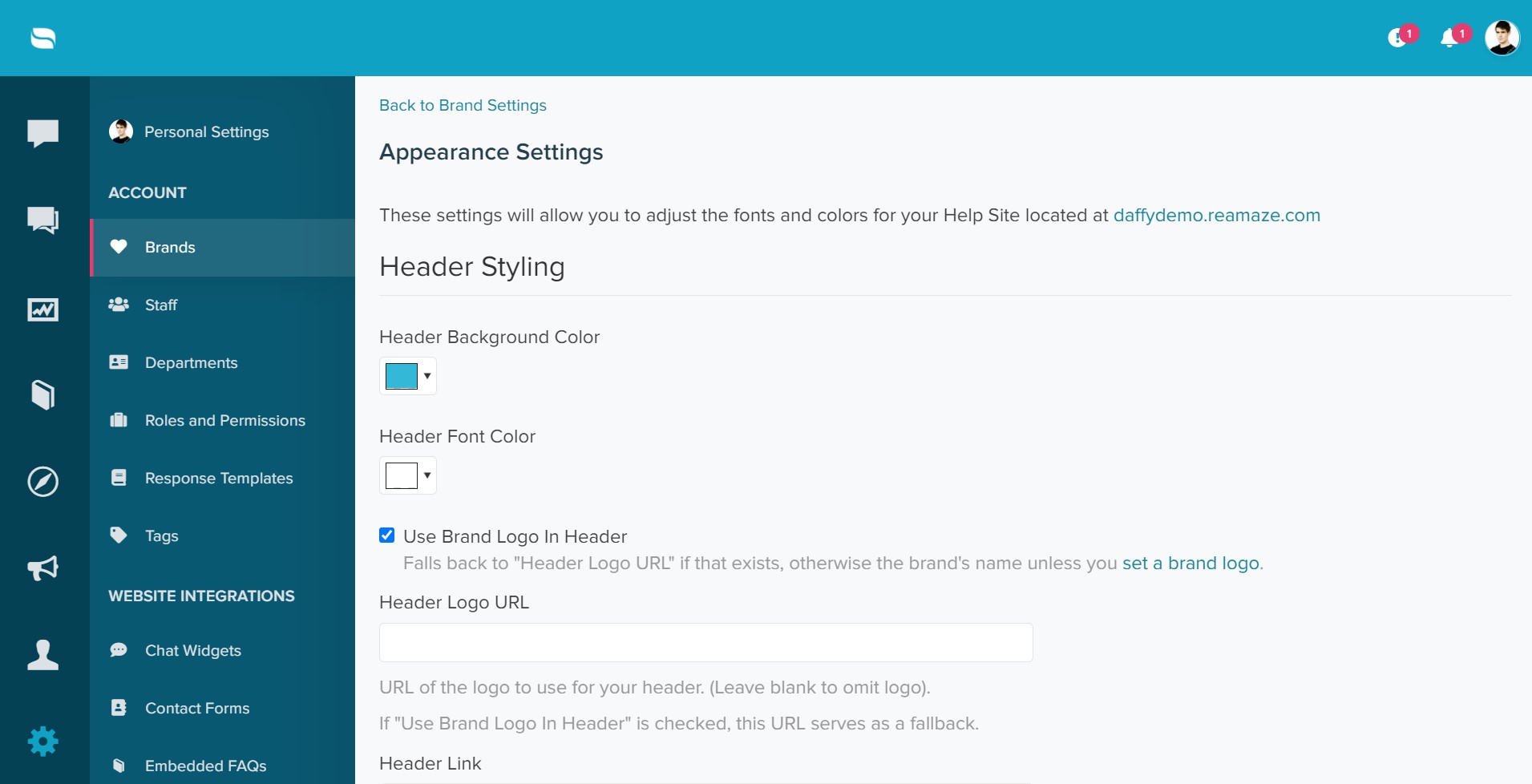
When your brand logo has been uploaded under brand settings, you may also choose to use this logo on your Re:amaze hosted FAQ. Simply click on the “Appearance Settings” option and check off the “Use Brand Logo in Header” option.

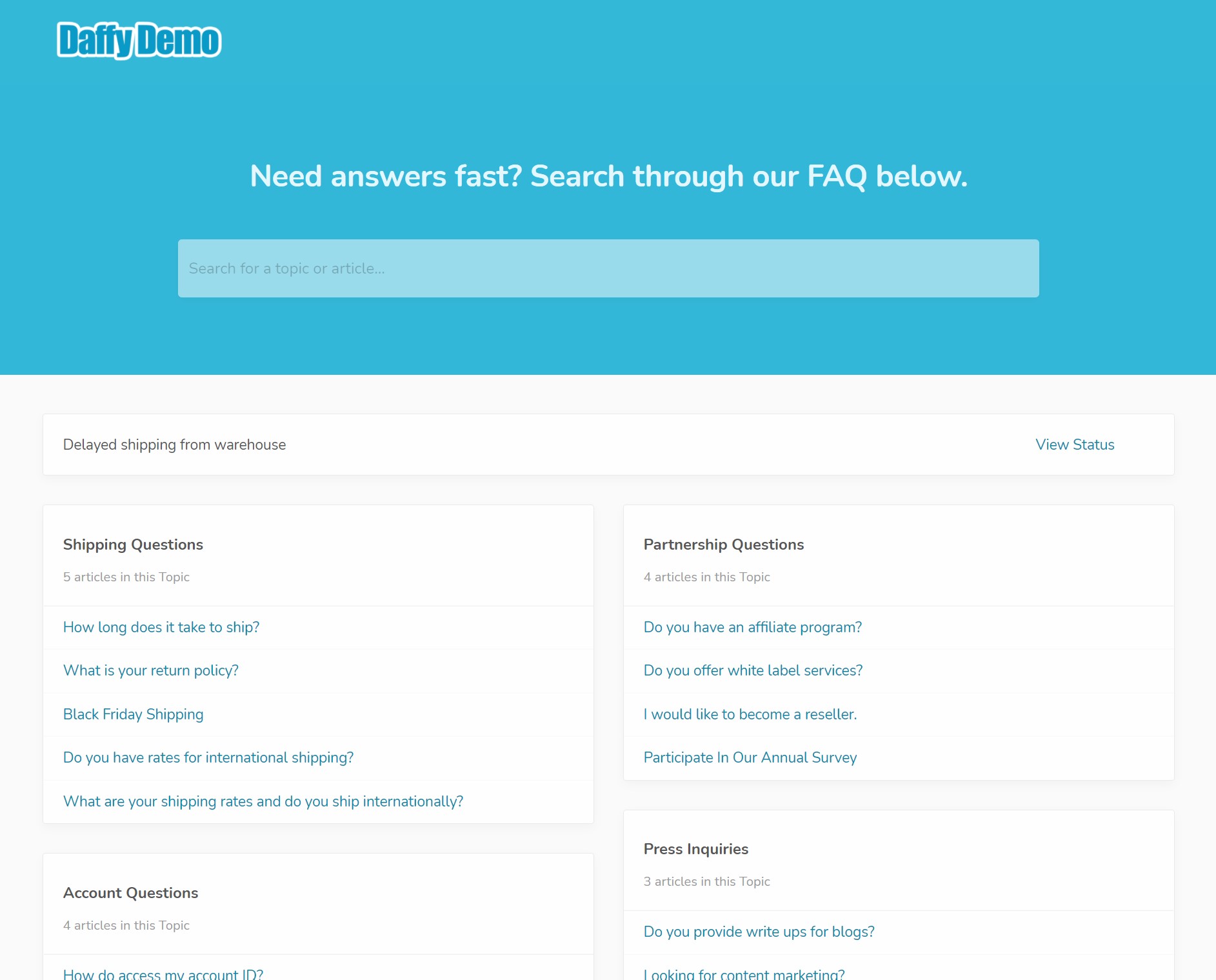
Your brand logo shows up on your hosted FAQ like so:

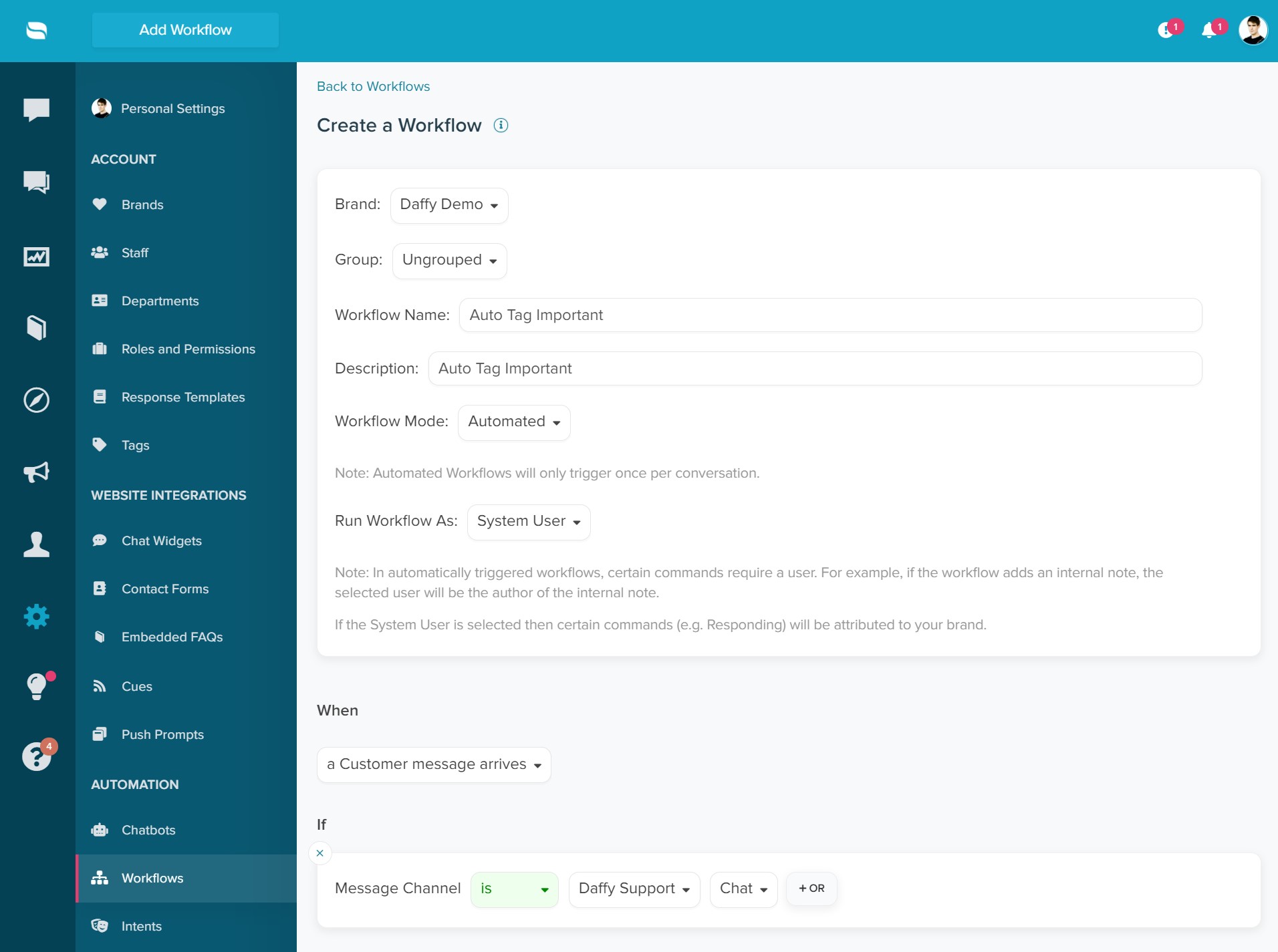
Re:amaze Workflows
When creating Re:amaze Workflows and running the workflow as a “System User”, your brand avatar will be used when you respond to customers through the Workflow.